5 Location Page Examples for Design Inspiration (& SEO Success)

Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesAny business that has one or more physical stores should have a well-designed locations page. If your business has multiple locations, it is even more important to help potential customers find your nearest location. However, it can be difficult to choose a design.
If you have one or only a few locations, you can make a good single-page list of all your locations. If you have several locations, you should look into location finder tools where users can enter postal or ZIP code. It can be helpful to look at competitor location page examples for inspiration.
The ultimate purpose of your locations page should be to enhance your website’s user experience and local SEO optimization. Here are some design tips to help get you started.
5 Quick Design Tips for Location Pages
Before we get to the examples, here are the elements you should be watching for. When choosing a design for your location pages, keep in mind it should be something that works for your unique business. What works for one business might not work for another due to different sizes, locations, industries, and so on.
That said, here are 5 general design tips for your location pages to keep in mind.
#1 Make the page easy to understand
The golden rule any website is to make sure all of the content and information is easy to understand. That means don’t over-design your location page. Make sure all of the important information is clearly labeled and easy to read.
That means making the font a good size, and choosing colours that don’t make anything difficult to see. It also means not hiding important information down the page with unimportant graphics.
#2 Create a unique page for each location
If your business has one to three locations, you can have one page that lists each location on it. However, when you have more than that you should create a unique page for each location. It helps a lot with your local SEO.
It also helps with your online advertising. You can make ads for each location and drive users to the right page. Adding location schema markup to the pages also helps search engines understand the geographic focus.
#3 Check what it looks like on mobile
Make sure your design works on mobile just as much as it does on desktop. Most people who are looking for location information are doing so on their phones these days. You could lose yourself customers if they can’t easily find your information on mobile.
#4 Include all relevant business information
For search engines, you want to avoid duplicate content to distinguish each location page. That means adding relevant and unique information for each business: address, phone number, hours of operation, and so on.
You should also mention things like the name of the plaza, building, or mall your store is in. Add any unique facility information, such as bathrooms, wifi, and handicap accessibility. You can also include information about staff at each location.
#5 Target the right keywords
You want to attract the right site visitors to your location pages. That means you don’t want people from far away finding your location page. That means you didn’t set up your page correctly. You want to make sure you add location-relevant keywords to each page.
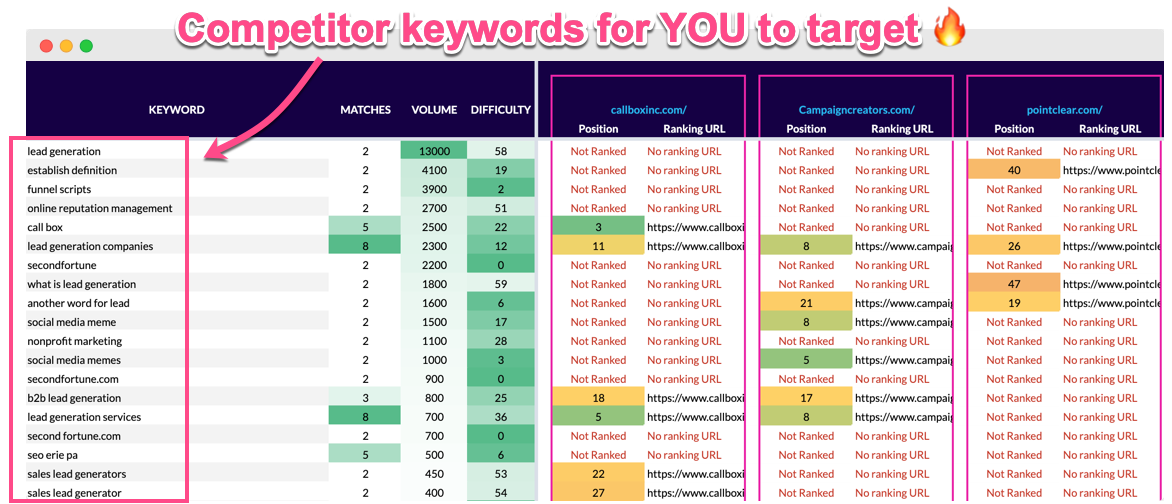
Steal your competitors keywords
Let us do a keyword gap analysis for you. Our SEO’s will analyze the organic keyword rankings of your competitors and organise this data into an actionable report like this:

That means adding the correct city, town, region, and other keywords specific to your location. It helps to type out some general directions instructions using main street names.
5 Location Page Examples
We aren’t all web design experts. That’s why it can be helpful to search for other websites that have great location pages for ideas. You shouldn’t completely copy them, but after seeing several you can pick elements that you think will work best for you.
Here are 5 great examples to get you started…
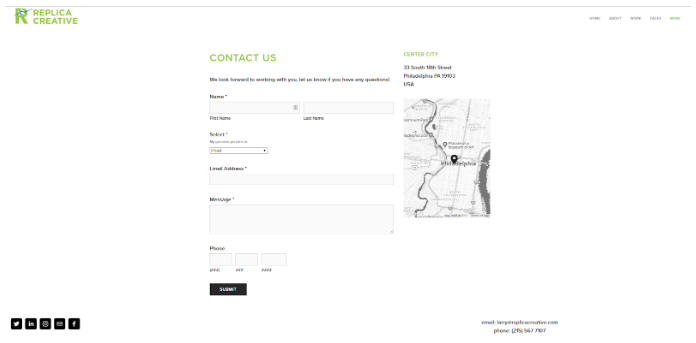
Replica Creative’s single location page

http://replicacreative.com/contact
Replica Creative has a good example of a simple and clean design to use for a business that has one location. It has all the important location information — the address, phone number, email, and Google map widget. It also has a contact form for people to contact the location.
This is a good location page example of not over-designing your location page. If you want something simple to manage and create, go with something like this.
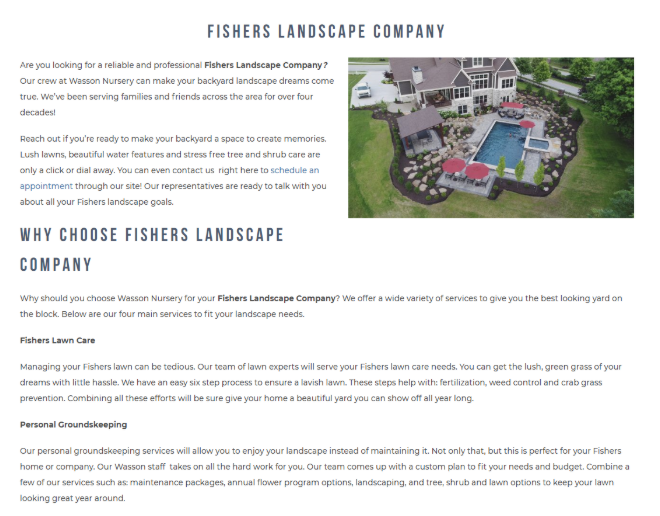
Wasson Nursery local content

https://wassonnursery.com/garden-centers/
https://wassonnursery.com/fishers-landscape-company/
Wasson Nursery has three centers, and they provide a good example why it’s better to have unique pages for each location. They have a general location page that gives general information that is the same across each garden center. The bottom of the page lists each location with the name, address, and phone number.
Then you can select a specific center page to see a lot more information unique to each location. Each location has their own name, list of services offered, and business information. If you have multiple locations that have the same sorts of differences offered, this is a great example of how to do it right.
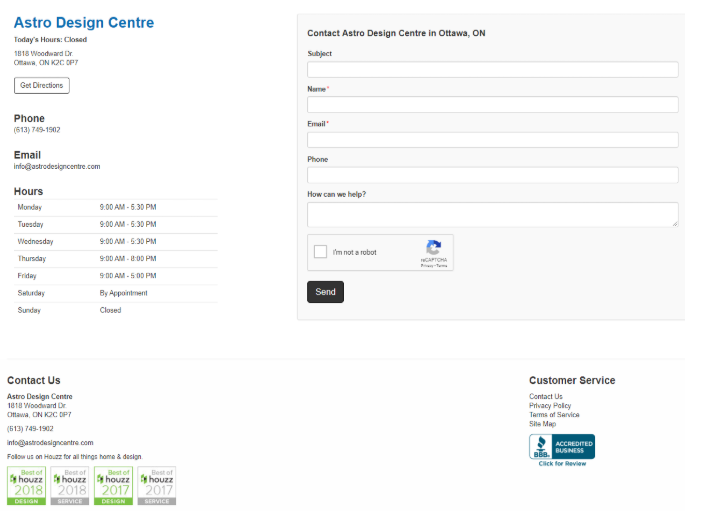
Astro Design conversion design

https://www.astrodesigncentre.com/locations/WOODWARD.html
Astro Design has a great local landing page concept designed to convert customers into leads. They have all the basic location information at the top and the left sidebar. Then they have a simple contact form for people to contact the location directly.
What helps it stand out is what they include just below the form. They have a list of graphics showing the awards the location has won for service and product design. It also adds all social media links, and a link to get a review from the Better Business Bureau. Those are great additions to get more engagement and leads from site visitors.
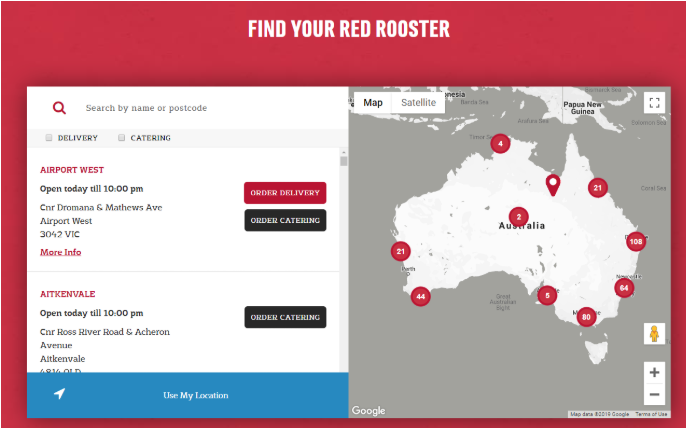
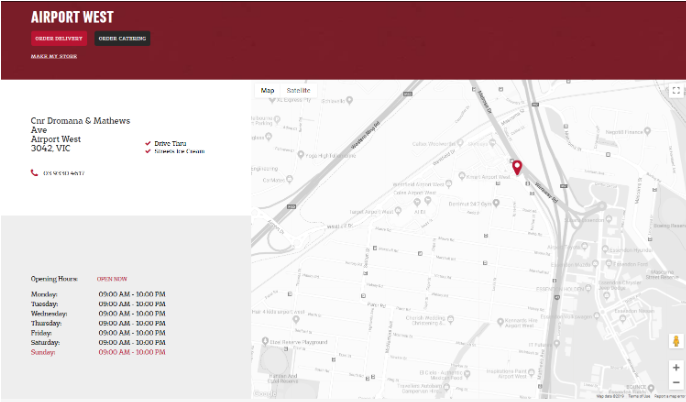
Red Rooster location map


https://www.redrooster.com.au/locations/
https://www.redrooster.com.au/locations/airport-west/
Red Rooster is an Australian restaurant chain that uses a very simple and effective map locator tool. At the first level, it shows an entire map of the country with markers to show where the locations are.
It also shows a list of all the locations to the left. You can click on the button to have the tool find the nearest restaurant to where you are, or enter your postal code. It will then adjust the list to sort the locations from closest to you.
The basic list has links to order at that location, with the basic information (address, phone) and a link to look at more information for that location. When you click on the more info link, it shows more location information, what services it has, and a map specific to it.
If you have a lot of locations across a large amount of distance, this is a great example to follow.
Ethan Allen staff information

https://www.ethanallen.com/en_US/stores

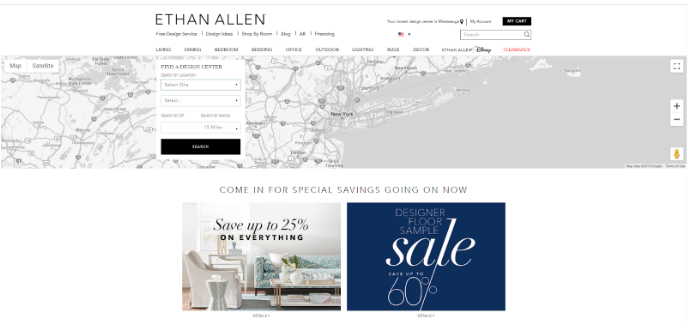
Ethan Allen is an international company that has locations across several countries for home design products and services. Their main location page is a simple tool to find one of their stores closest to you.
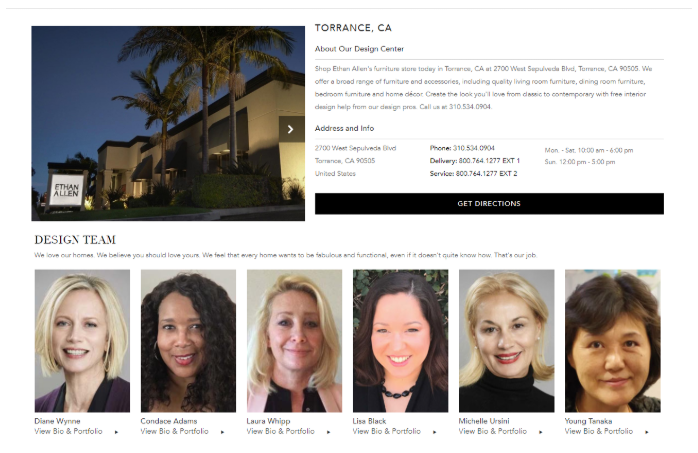
When you choose a unique location page, it shows all the important address and contact information first. It also includes photos of the exterior and interior of the store. Then it shows a list of all the designers that work at that location, with their bios.
Finally, it shows links to key services and specials people can get at that store. That can be a great little addition to give people an incentive to visit that location.
Summary
Location pages are an important part of your business’ website. It helps improve your SEO and local SEO, but it is also an effective way to increase your stores’ traffic. There are several different ways to design your location pages depending on what suits your business’ needs.
Whether you are a small business or international corporation, a restaurant or home design store, there are great examples to use. They can help give you ideas and inspiration to put together a rough design outline that you can use.
Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore Services