How to Add Local Schema Markup to Your Website

Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesOne of the best ways to optimize your website for local SEO is by using local Schema markup. You might think that it’s too complicated and it isn’t worth the time or effort to learn how it works.
However, there are many benefits and potential uses that should make it worth your while.
Schema markup can greatly help search engines read your website content and understand its focus. That way, when someone performs a local search, your website will perform far better than it would otherwise.
Still not sure? We’ll convince you.
What Is Local Schema Markup?
Schema markup is a type of microdata that you add to your website’s HTML coding. Specifically, it helps structure the data to make it easier for search engines to determine the difference between different types of content. This helps the search engines that crawl your website to better understand what it is about.
Local schema markup is a specific type that helps search engines understand your website’s geographic focus. This helps your website’s performance in local search results. It also provides more local information, such as your phone number, within the results.
Why is Schema Important?
There are many benefits for adding schema markup to your website, especially when it comes to improving your SEO. Here are some of the biggest benefits:
#1 Improve Your Brand Presence in Search Results
One of the best ways to get more organic clicks is to have your business’ knowledge graph appear in SERPs. Adding Schema markups to your website will help to ensure that searches related to your brand will recall your page.
This is especially valuable for a local business, as it can work with your Google My Business profile. That way searches related to your business and its core keywords will show a branded result as often as possible.
#2 Prepare Your Website for Voice Search
With voice search spreading rapidly, especially for local searches, schema can prepare your content for voice queries. This will give your website greater visibility for voice searches as they continue to increase in use. In the past year alone, nearly 1 in 6 Americans used voice search to research information about a local business.
Voice searches are often made as a question, and schema can take your content and structure it to answer them. So, write content that answers questions, like a “frequently asked questions” section, and add schema markup to it. You’ll be set up for success with voice search.
#3 Increase Your Click Rate
Schema markup can be used to enhance your website in SERPs so it gets more clicks. You can show your review scores as social proof, event information, local business information, phone numbers, and other ‘rich results’. You can also add calls to action, which improve your click rates.
#4 Create Rich Snippets
One great way to establish your business as an authority in your field online is with rich snippets. These are small bits of content snipped from your website that provide a direct answer to the person’s query.
If someone searches for a recipe and your website has one, Google will show the full recipe as the top result — above even the top organic results. By adding schema to your recipes, you make it more likely that Google will use your content for rich snippets.
Other types of rich snippets include facts, lists, featured answers, tables, YouTube videos, and more. Adding schema to your content that suits the searches that returns snippets is a must for content marketing. Putting your content at the top of search results will help you get more awareness and clicks.
#5 Improve SERP Rankings
Whether or not schema markup improves your website’s search rankings is still debated. Back in 2014, Searchmetrics claimed that websites using schema ranked 4 spots higher compared to those that didn’t. However, the official word from Google themselves is that it is not considered a ranking factor.
That said, there does seem to be an indirect benefit to schema that helps increase your website’s visibility in searches. If search engines understand your website’s topics of focus, they’re more likely to show it in relevant searches. Without schema, you might slip through the cracks more often.
Monthly SEO packages 📅
Give us your site or clients and we’ll get to work on improve organic traffic. We’ll audit the site, then create a content strategy and build links that will move the needle… every month.
Guide to Different Schema Types
Now that you know the benefits, you can pick the types of schema that would work best for your website. Each type will accomplish different things, so some will work better for you than others. Here are the most common types of schema markup:
- Organization — adds information about your business to the knowledge graph, such as your logo, social media links, and contact information
- Local Business — show your physical address, hours of operation, phone number and more along with your website link
- Website Navigation — adds other website links of yours to your link the SERP, giving them more navigational options to click on
- Products — displays more information about a product you sell on your website
- Offers — displays pricing information about a product, can be combined with Product schema markup
- Rating — shows average rating score for your local business or eCommerce product in the SERP
- Article — helps your articles appear in Google News or as an in-depth article search suggestion
- Events — adds event information as a rich snippet, showing the date, location and more
- WebSite — adds a search box feature within the SERP as long as your website also has a branded search box
- Video — displays your video content as a rich snippet in the SERP
- Software Application — adds information about your app and a link to the Google Play store to download it
There are other types of schema markup you can use to enhance your website links as they appear in SERPs. For example, there are schema types for the automotive industry, storage companies, travel businesses, and so on.
If you have a business in a specific niche, make sure you do your research. You may find several types that sound like they could work for your business. It’s always a good idea to experiment with each type and see what actually helps your business.
How To Add Local Schema Markup to Your Website
If you’ve picked the types of schema you want to use, it’s time to add the schema to your website. Let’s look at how you can add the LocalBusiness and PostalAddress schema markups to your website. It is the most common and effective types for any business with a physical, brick-and-mortar location.
Here is a step by step guide for people who don’t have coding skills.
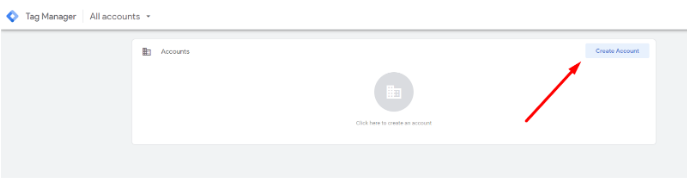
Step One: Create a Google Tag Manager account
First, sign up for a Google Tag Manager account. It is free and makes updating the coding of your website easier. Specifically, it allows you to add or update the coding without you directly editing the code.

Or

Step Two: Create the Page View trigger
Still in Google Tag Manager, select the “Triggers” option from the sidebar menu. Click the “New” button at the top of the menu and select the “Page View” trigger type. Select “All Page Views” so it will fire on every page on your website.
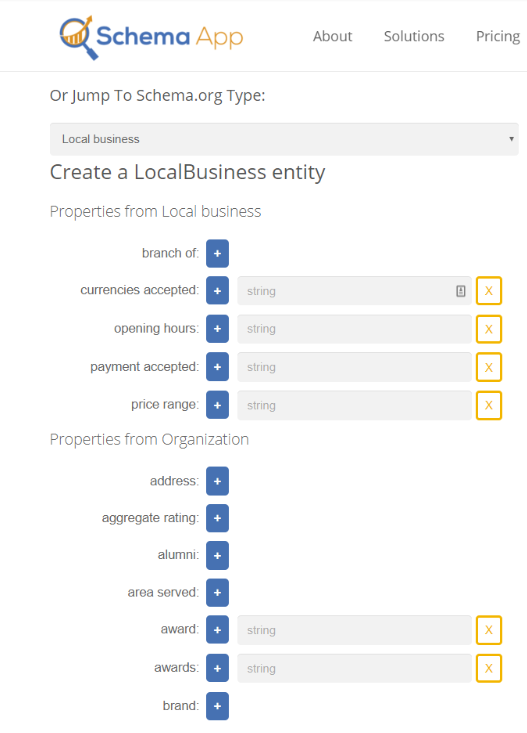
Step Three: Use the JSON-LD generator tool
There is a fantastic tool for generating the JSON-LD schema code that makes this step a breeze. Use the dropdown menu to find the LocalBusiness and PostalAddress schema types. It will generate the code you need so you can copy the code for future use.

Step Four: Create ‘Custom HTML’ tag in Tag Manager
Go back to your Google Tag Manager account under the “Tags” menu. Click the “New” button in the top section of the page and change the name to something like “Local Schema Markup”. Select “Custom HTML” as the tag type.
Step Five: Add the JSON-LD code
Take the code you copied from the generator tool in Step Three and paste it into the empty HTML textbox.
Step Six: Add the Page View trigger
Below the “Custom HTML” section where you pasted the code there is a section called “Triggering”. Click on it to select a trigger, and select the “Page View” trigger you created in Step Two.
Step Seven: Preview the new tag before publishing
In the top right corner of the page, click on the “Preview” button. This lets you see what tags are firing on your website before you publish them. In the same browser, open a new tab and launch your website.
Whenever you launch a page of your website, a section will pop up at the bottom of the page. Check all the pages on your site to make sure the Local Schema Markup tag fires on all of them. Once you’ve done that, go back to your Tag Manager tab and click the “Leave Preview Mode” button.
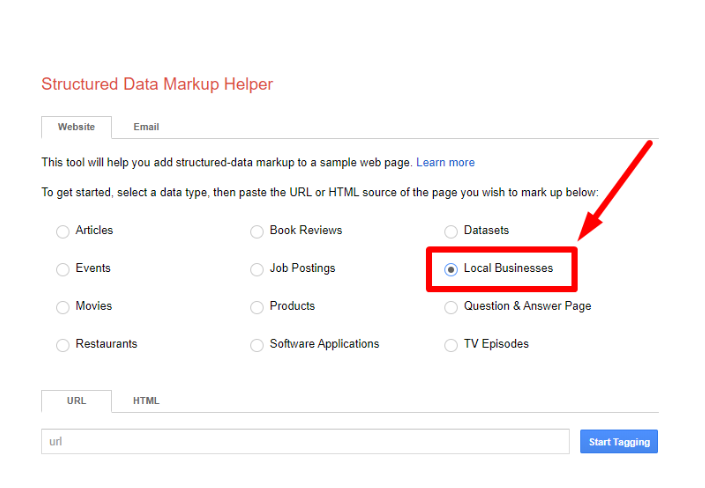
If you have problems, you can use Google’s Structured Data Markup Helper tool. It will show you if the code you copied and pasted has an error. If there are no problems, click the “Submit” button in Tag Manager to publish the schema markup on your live website.

Step Eight: Test the live schema markup
Now is the final test. Go to the Google Structured Data Testing Tool and enter your website URL. The tool will scan the page and find all of the structured data you published to your website. If you don’t see the schema type mentioned, there was a mistake in how you added it. It will also tell you if there are any errors for the types it did detect.
If it did not appear in the list, double check that you published the tag in Tag Manager — we all make that mistake at some point! You can also repeat all of the steps from the beginning to make sure you did not miss anything.
Summary
Adding local schema markup to your website is a great way to help increase your website’s SEO visibility and effectiveness. It adds more information about your business and your website for users, giving them more incentive to click.
There are many types of schema markup to use for your local business. From schema markups for different industries and for showing different kinds of your information, schema is a must-have. It should be a part of every local SEO checklist.
Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore Services